这个插件Font Awesome 4 Menus,
一、WP后台–插件–安装插件页面搜索:Font Awesome 4 Menus,下载安装并启用。
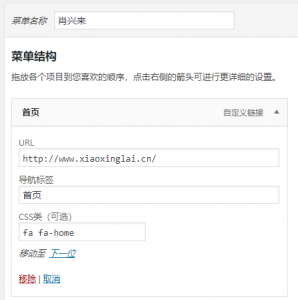
二、WP后台—外观—菜单,进入菜单设置页面,选择并编辑一个菜单项,在CSS类中输入一个图标字体选择器名称,如图:
如果在编辑菜单项目面板中无CSS类,可以打开右上角的“显示选项”,在显示菜单高级属性中勾选“CSS类”。
图标字体选择器名称,打开此页查看:http://www.fontawesome.com.cn/faicons/
点开一个认为合适的图标字体,在下会显示类似:
<i class=”fa fa-home”></i>
只需在菜单CSS类中输入fa fa-home就可以了。
那然这个图标字体库并不只局限于使用在导航菜单上,只要把相应的图标代码加到主题模板的相应位置,也同样可以显示。
WordPress另一个添加导航菜单图标插件:Menu Image
话说有时候给WordPress站点的导航菜单添加个小图标还是比较酷的一种效果,肖兴来今天推荐的就是 Menu Image 这个为WordPress添加导航菜单图标的插件。
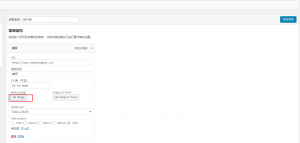
Menu Image 功能很简单,启用插件后,就会在 主题 > 菜单 下,可以在添加菜单的时候,为每个菜单项目设置一个小图标,然后前端菜单就会显示出来,如下图所示:
在后台插件安装界面搜索 Menu Image 即可在线安装,或者下载 Menu Image。
要使用好这个插件,需要具备一些基本的CSS知识,这样才能控制前端的显示效果。
 肖兴来SEO博客
肖兴来SEO博客